포토샵 베타 AI 기능 이미지 생성, 참조 이미지, 사진 배경 생성/제거/교체 방법 살펴보기

어도비가 또 사고를 쳤습니다.
물론 나쁜 사고가 아니라 멋진 사고인데요.
최근 포토샵 베타를 비롯해서 프리미어 프로, 애프터 이펙트 등의 베타를 배포하면서 AI 기능을 업그레이드했습니다. 이를 통해 많은 크리에이터들과 직장인, N잡러들이 보다 효율적이고, 보다 창의적인 작업을 할 수 있게 됐는데요.
혼자서 많은 업무를 처리해야 하는 온라인 사업가 분들이 직접 상세 페이지 기획, 온라인 쇼핑몰 배너 등 온라인 쇼핑몰에 필요한 다양한 디자인 기능을 할 수 있도록 도와주기 때문에 꼭 사용해보시기를 추천합니다.
다만 과연 어떤 기능들이 추가되었는지 궁금하실테니 오늘은 포토샵 베타 버전에서 강화된 AI 기능 중 몇 가지를 살펴보고 이를 이용해서 간단하게 실제 쇼핑몰의 상세 페이지 기획과 제작을 해보도록 하겠습니다.
당연히 그냥 보고 있지 말고 따라해보시기 바라며, 혹시라도 포토샵을 설치하지 않았다면 어도비에서 제공하는 일주일 무료 체험 기회를 통해 꼭 설치해서 체험해 보시기 바랍니다.
Photoshop Beta

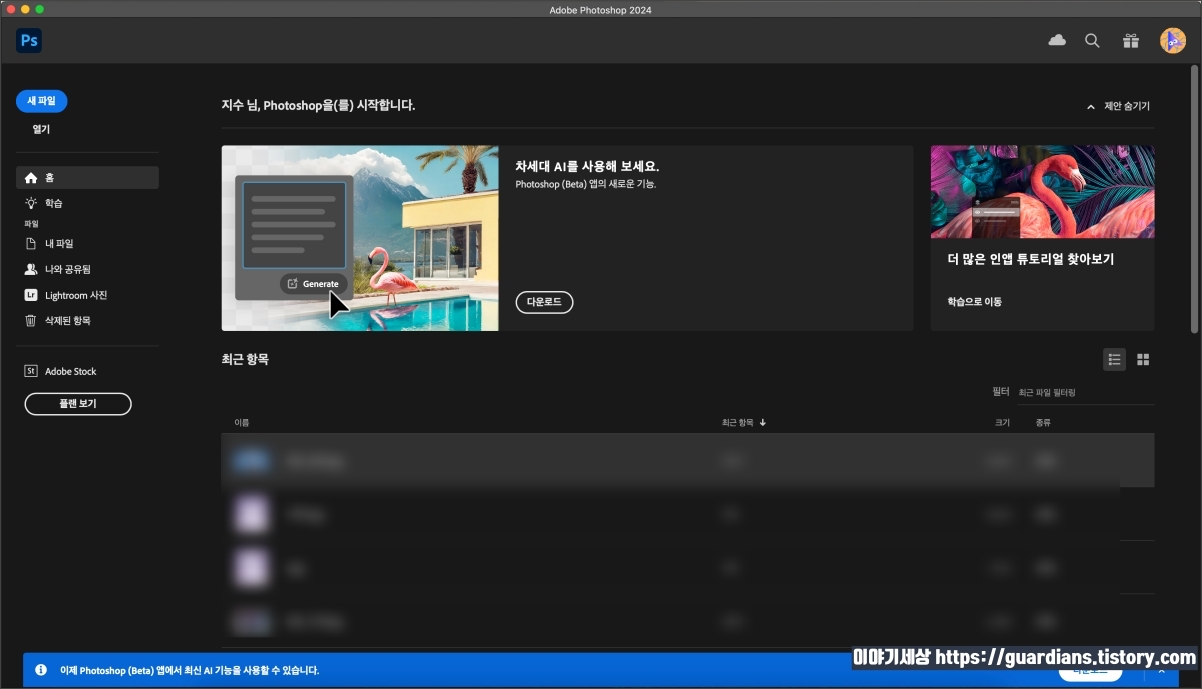
혹시 아직 Photoshop Beta를 설치하지 않았다면 하단에 Photoshop Beta를 이용해보라는 문구가 뜨게 됩니다.

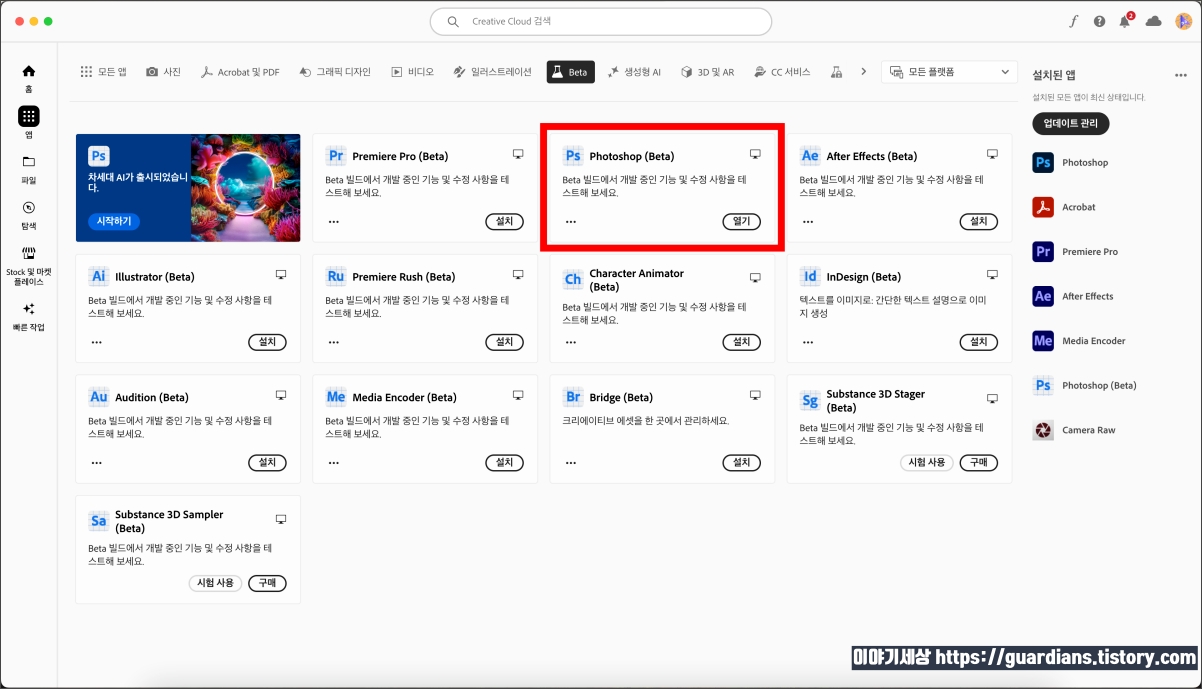
크리에이티브 클라우드에 들어가서 확인하면 포토샵을 비롯해서 프리미어 프로, 애프터 이펙트 등 여러 프로그램들의 베타 버전을 확인할 수 있는데 여기서 Photoshop Beta를 설치하면 됩니다.


업데이트 후에는 로고가 바뀝니다.
당연히 로고만 바뀌는 게 아니라 Adobe Firefly Image 3 모델, 이미지 생성, 참조 이미지, 조정 브러시, 유사 항목 생성, 배경 생성, 디테일 강화, 장면 바꾸기, 이미지결합(아트웍 만들기), 즉각 편집, 더 발전된 생성형 채우기 등의 기능이 추가되었다는 것을 확인할 수 있습니다.
각각의 기능은 튜토리얼을 통해 사용해볼 수 있는데 이 중에서 이미지 생성, 참조 이미지, 배경 생성을 해보도록 하겠습니다.
이미지 생성

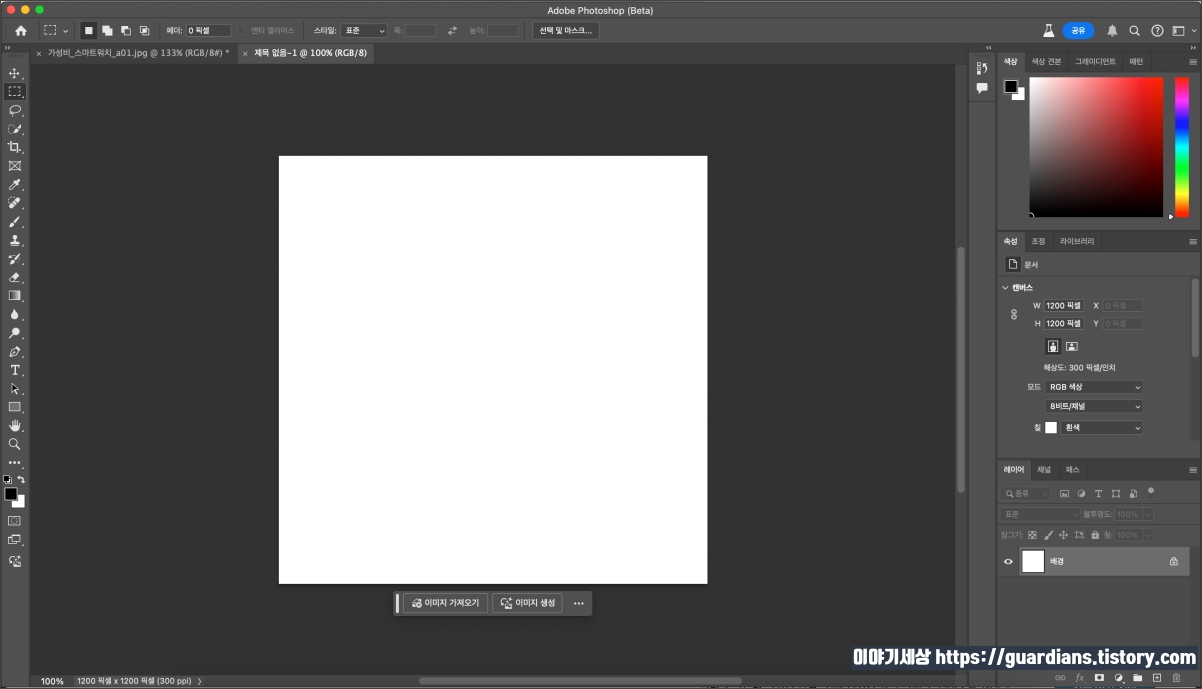
새 파일을 생성합니다.

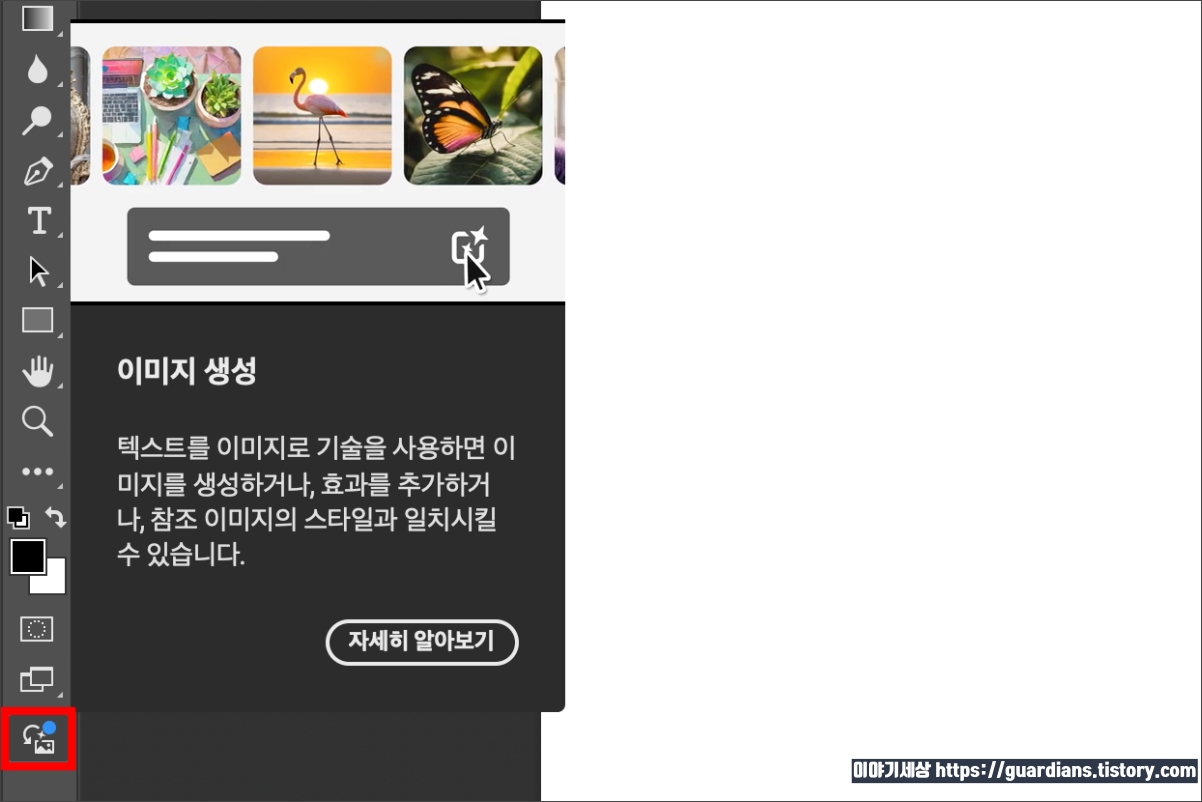
다음으로 왼쪽의 도구 모음에서 하단에 있는 '이미지 생성'을 누릅니다.

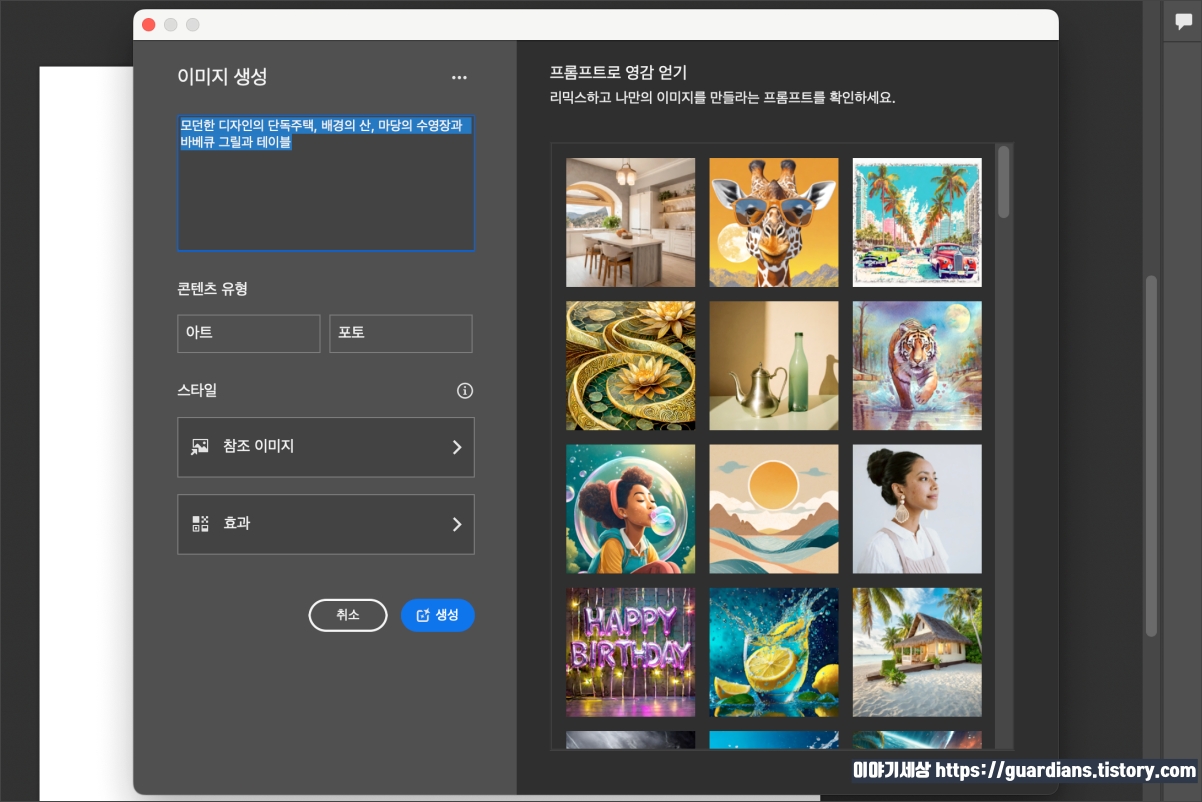
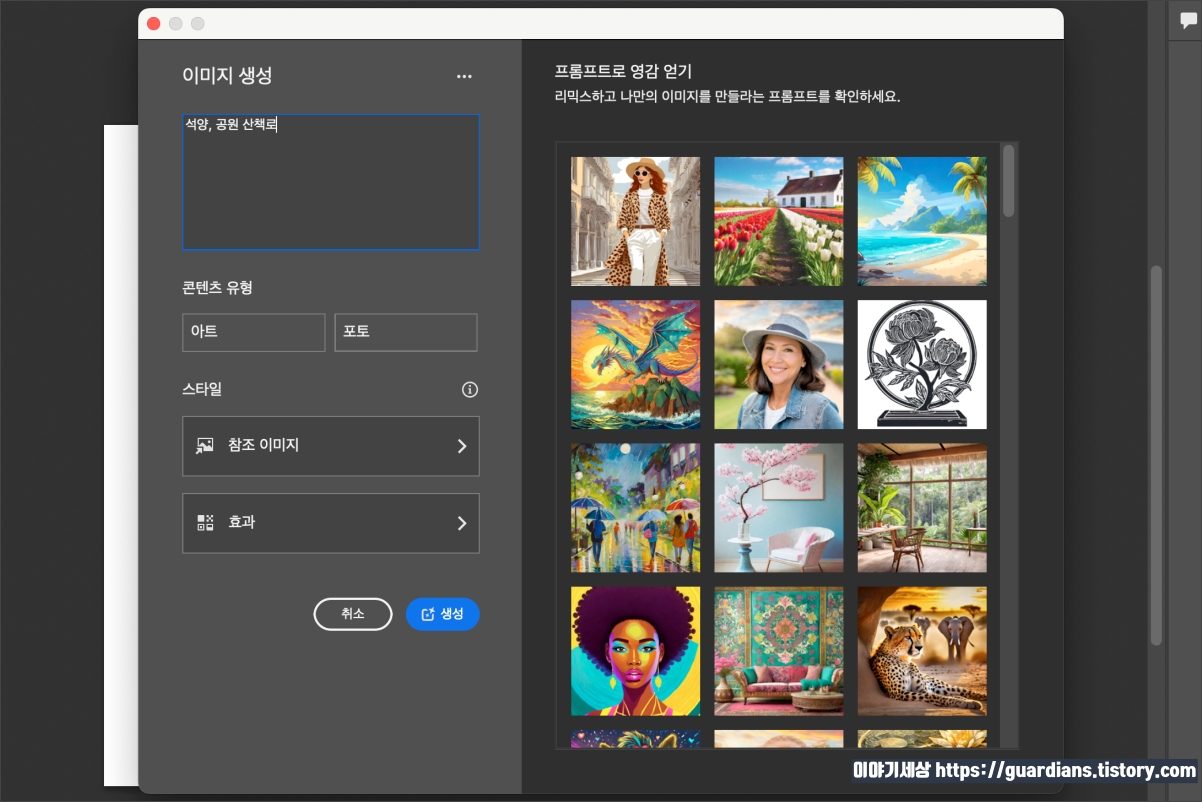
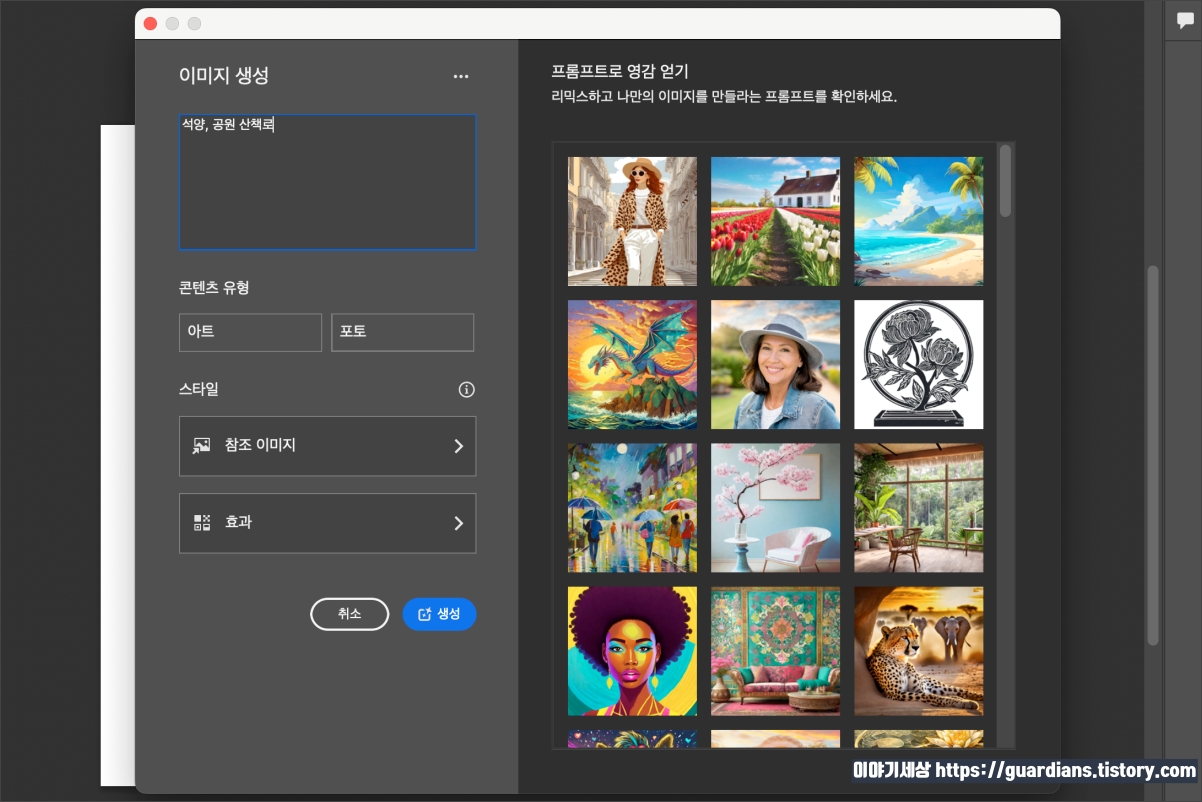
그러면 이미지 생성 창이 뜨는데, 프롬프트에 원하는 문구를 가능한 자세히 입력합니다. 그래야 원하는 결과물을 얻을 수 있는 확률이 높아집니다.

다음으로 콘텐츠 유형과 스타일을 선택해야 합니다.


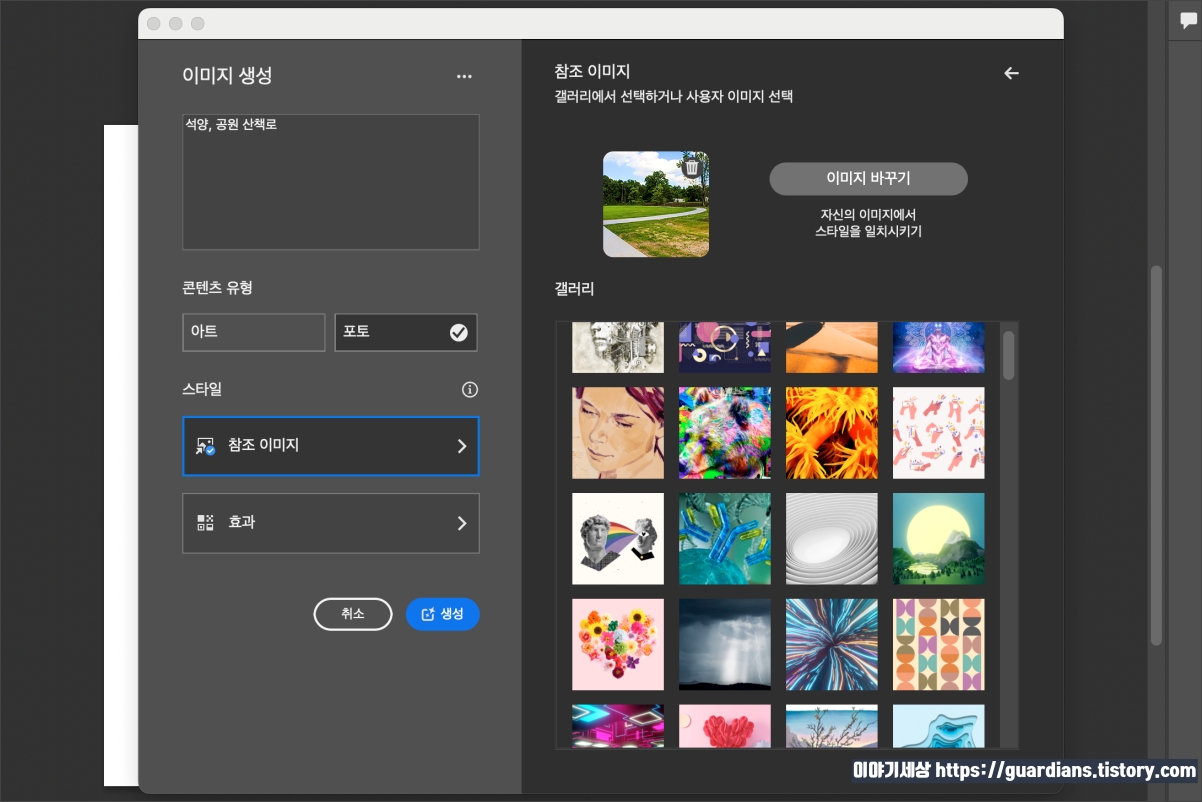
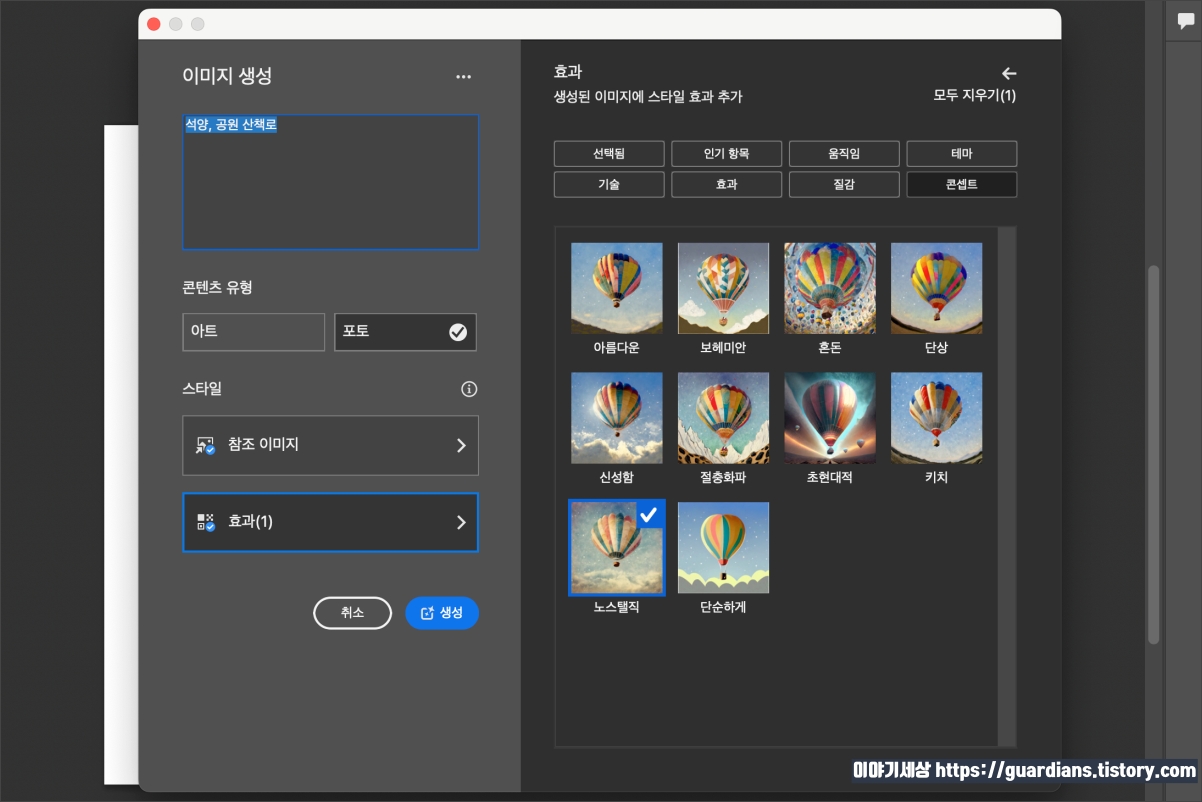
참조 이미지와 효과를 선택해도 되는데, 이것을 설정하면 아무래도 원하는 느낌의 결과물을 얻기가 좀 더 수월합니다.
그렇게 한 다음 생성을 누릅니다.

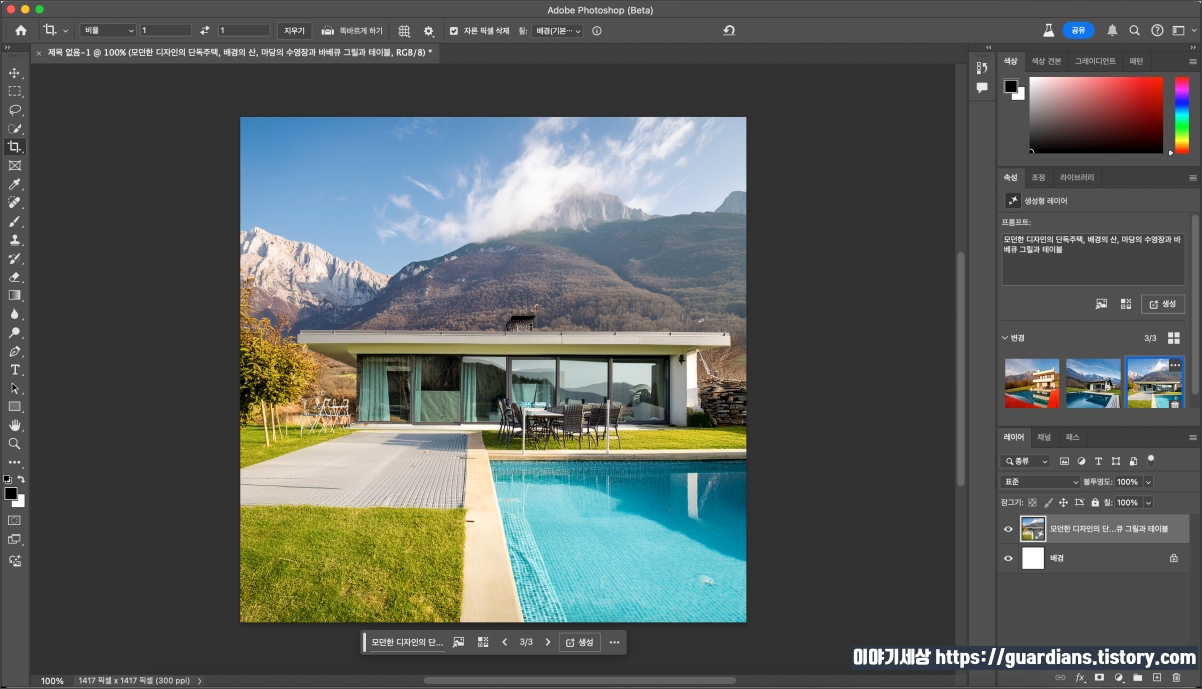
결과물이 나왔습니다.
마음에 들면 바로 저장을 하면 되고요.

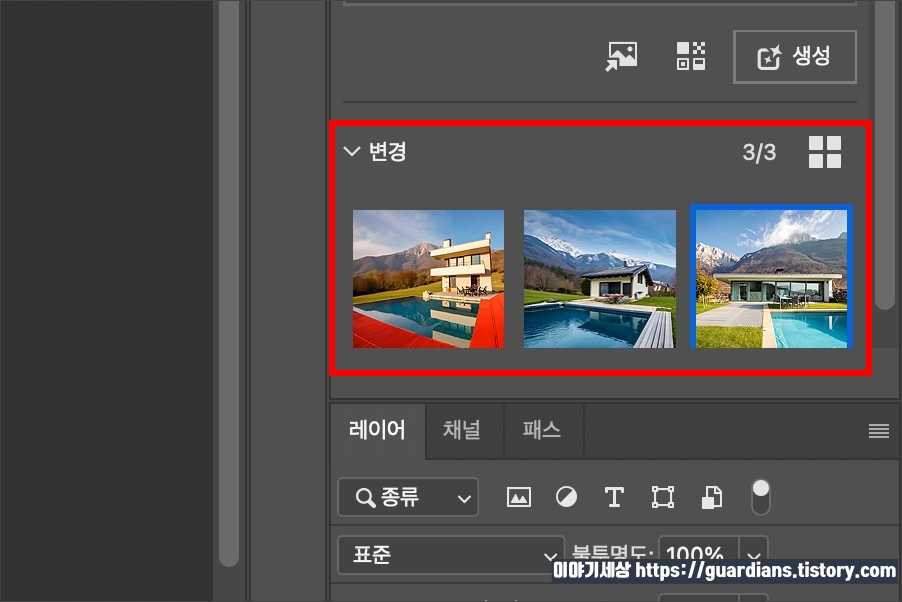
우측 속성 패널의 변경 항목에서 3개의 이미지를 확인한 다음 이 중에서 선택을 해도 되는데, 마음에 드는 결과물이 없다면 위의 프롬프트를 변경해서 입력한 다음 생성을 누르거나 아니면 그냥 생성을 누르면 됩니다.
전체적인 과정을 영상으로 올렸는데, 정말 간단하게 이렇게 훌륭한 결과물을 얻을 수 있다는 것을 확인할 수 있습니다.


이게 결과물인데, 상당히 훌륭하죠?
이 기능을 이용하면 사진 배경 바꾸기도 가능하기 때문에, 판매하려는 제품의 연출컷에서 사진 배경 바꾸기가 필요할 때에도 활용할 수 있습니다.
포토샵 베타의 이미지 생성을 통해 이렇게 훌륭한 결과물을 얻을 수 있는데 여기에 몇 가지 기능을 더하면 결과물을 더욱 업그레이드할 수 있습니다.
참조 이미지

'참조 이미지'는 생성형 AI를 이용해서 원하는 모습에 맞게 이미지를 교체할 수 있는 기능입니다.
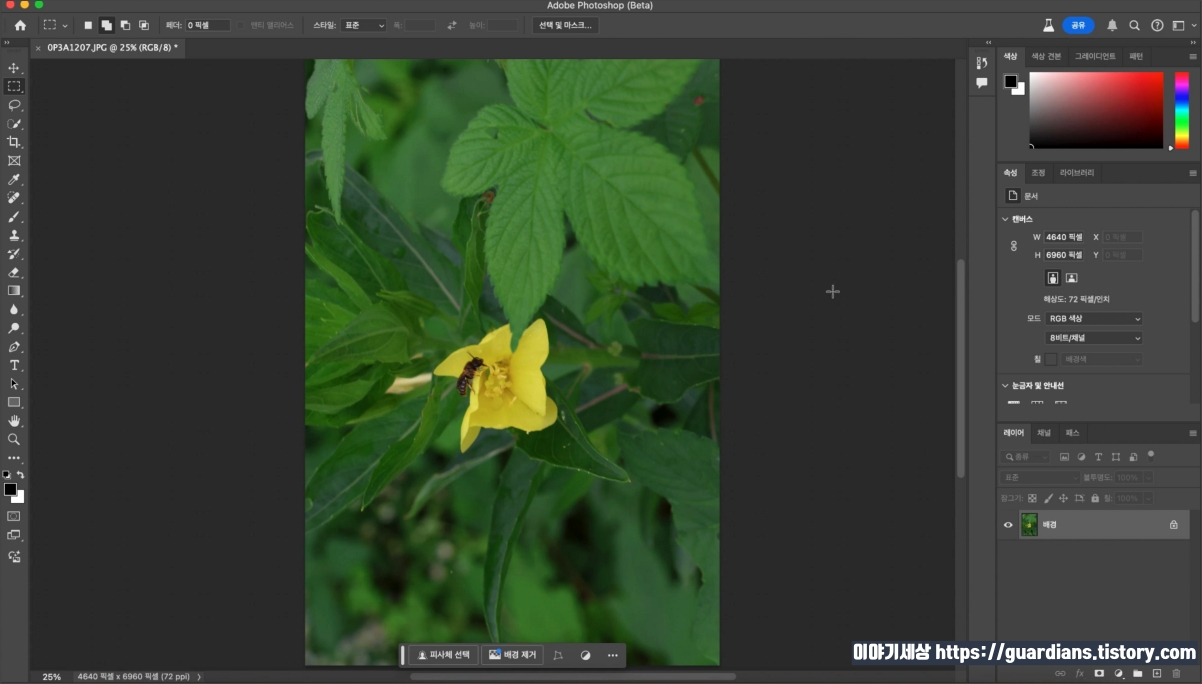
직접 확인하는 게 빠를 것 같아서 작업하고자 하는 이미지를 불러왔습니다.

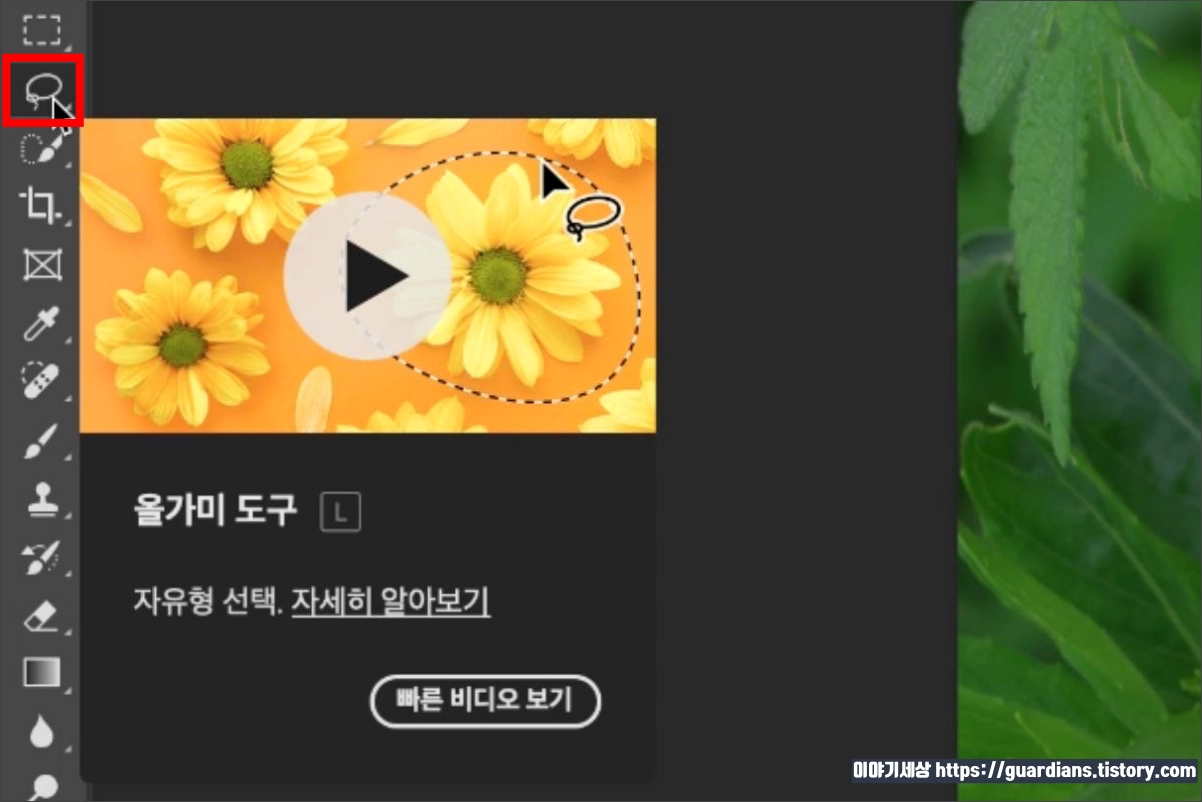
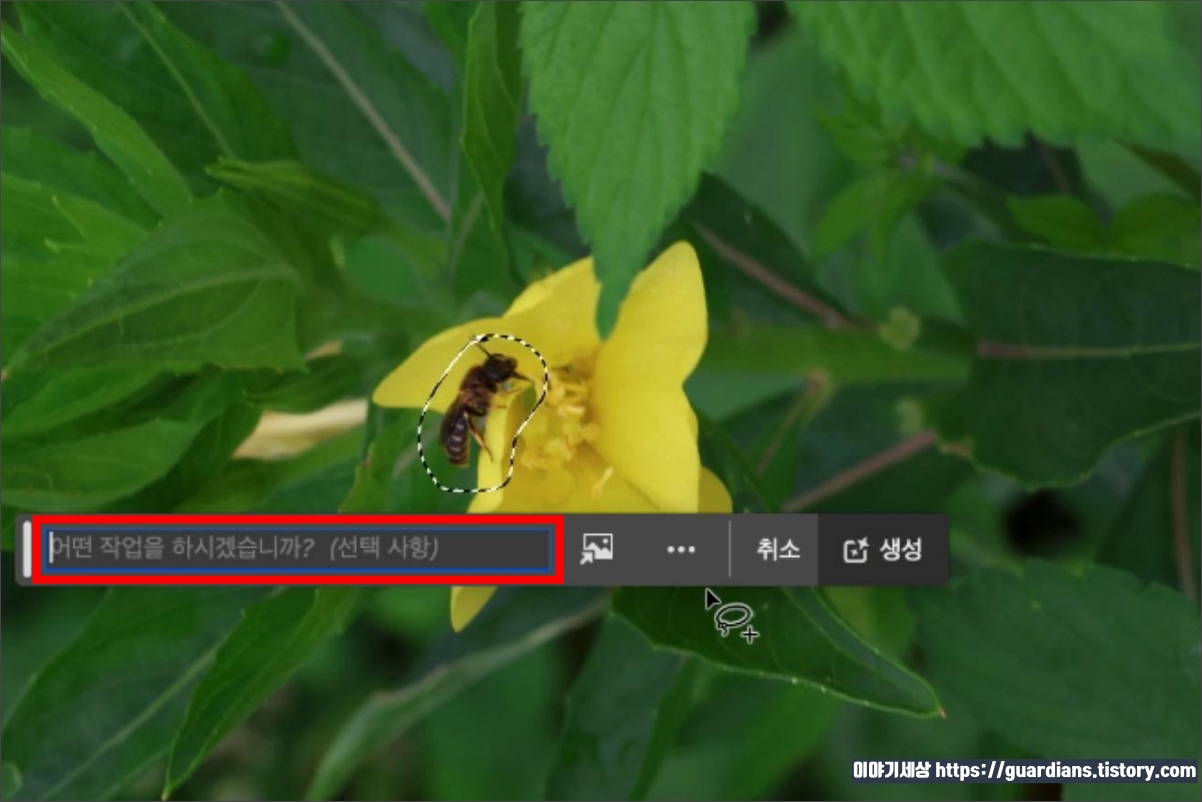
왼쪽의 도구 모음에서 '올가미 도구'를 선택하고요.

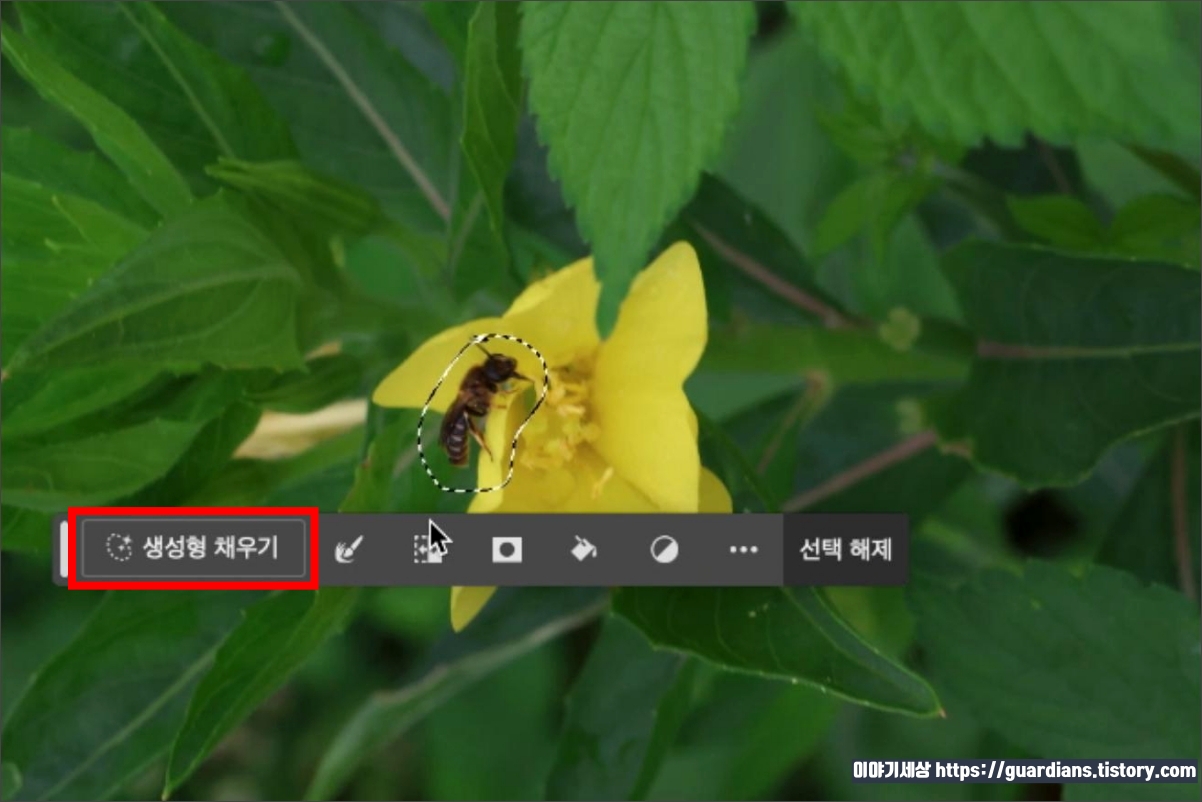
교체하고자 하는 부분을 자유롭게 선택합니다.
꽃 주위를 맴도는 벌이 좀 사나워 보여서 다른 벌로 교체하기 위해 벌 주위를 선택했습니다.




이제 순서대로 따라하면 됩니다.
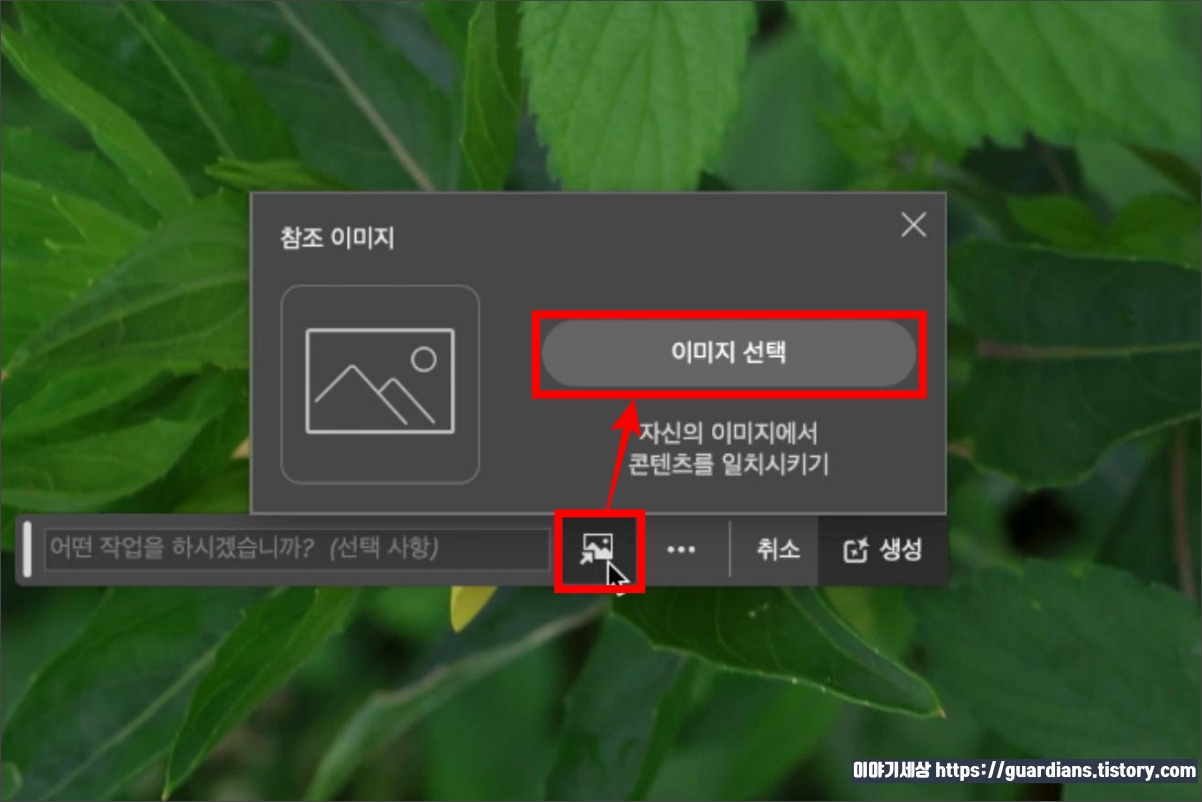
하단의 상황별 작업 표시줄에서 '생성형 채우기'를 선택한 후 프롬프트 오른쪽에 있는 참조 이미지 아이콘을 선택합니다.
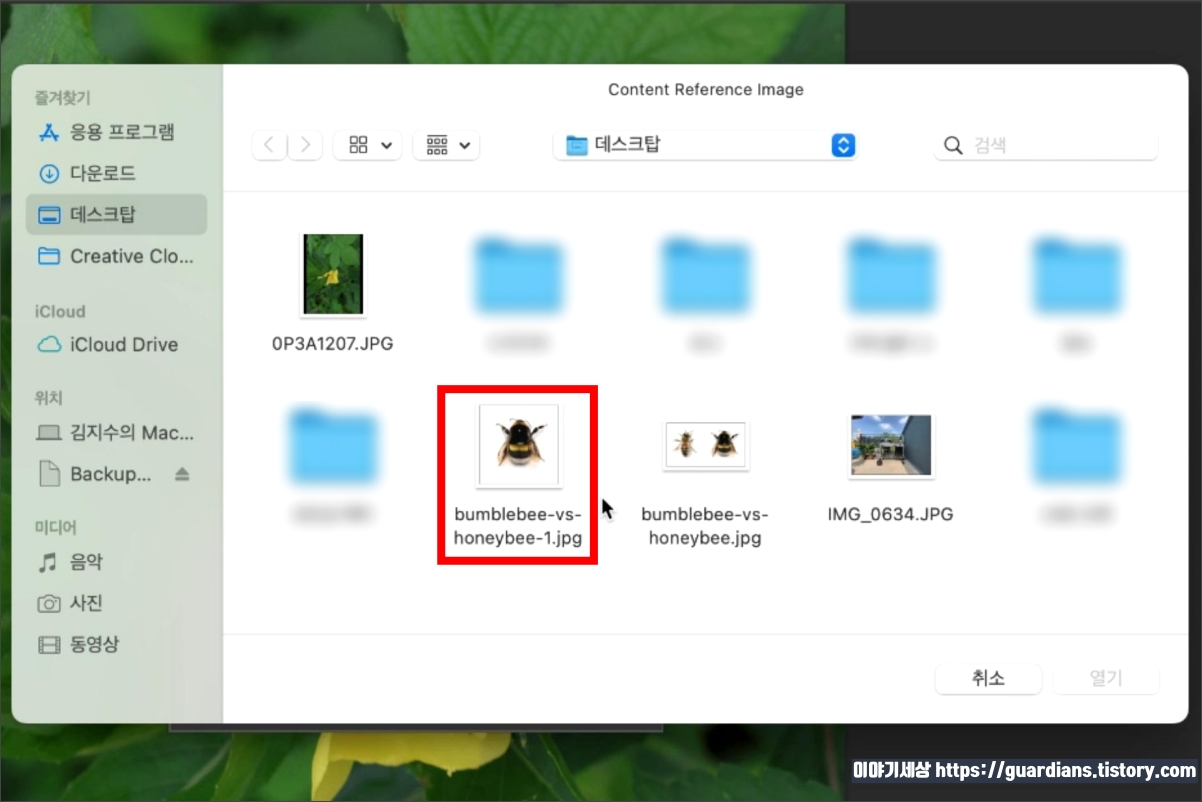
다음으로 이미지 선택을 눌러서 참조하고자 하는 이미지를 선택하면 됩니다.

그러면 참조 이미지 아이콘에 파란색 체크 표시가 보이는데 이미지가 성공적으로 업로드되었다는 뜻이므로 이 상태에서 생성을 누릅니다.

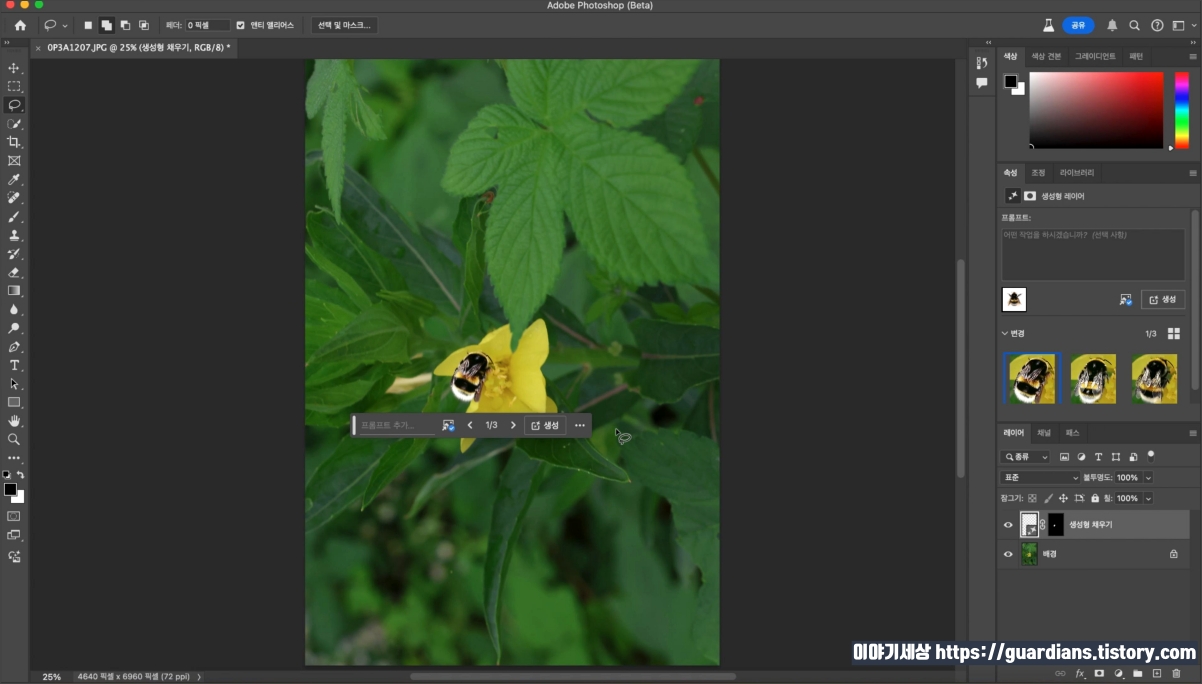
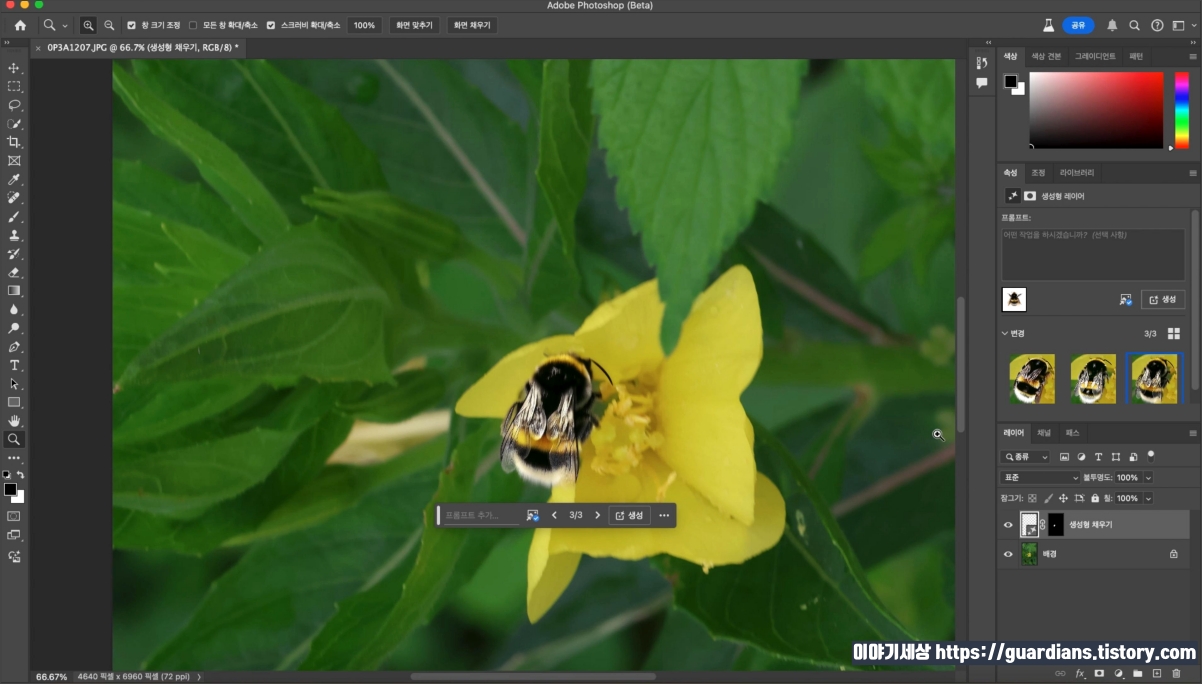
그러면 결과물이 생성되는데요.

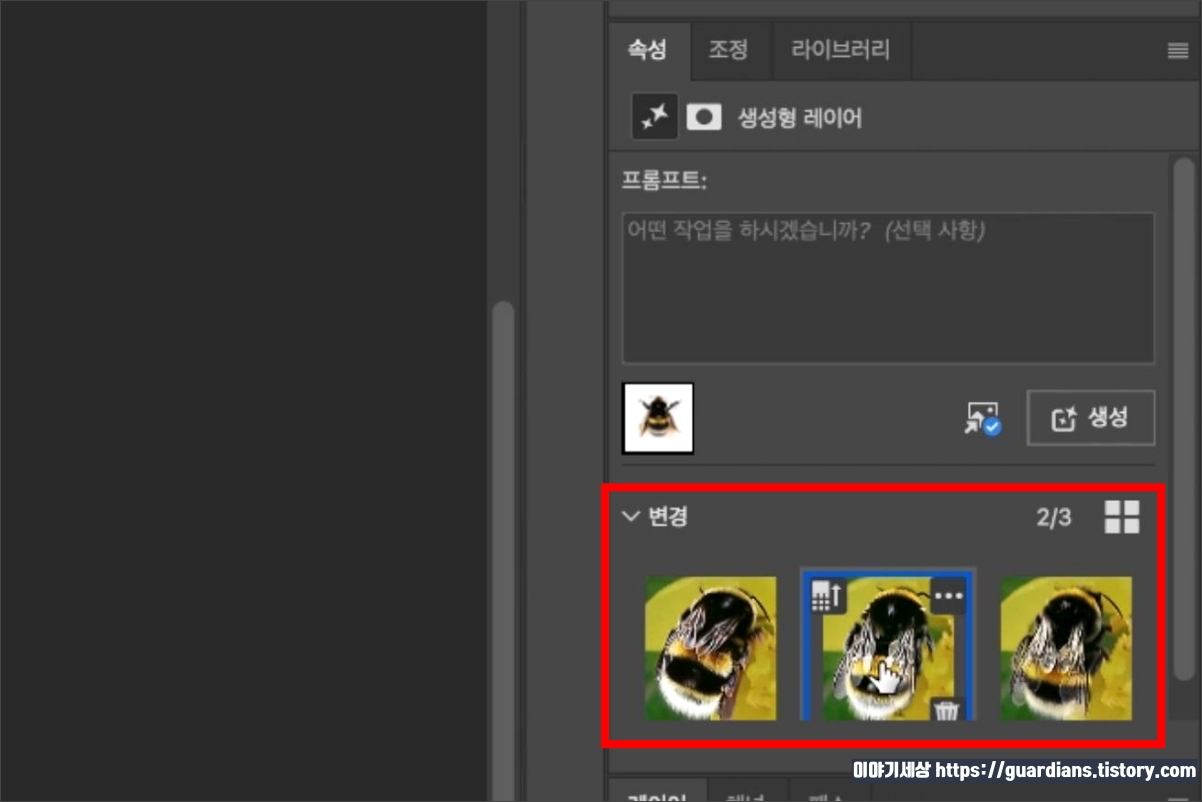
속성 패널의 변경 항목에서 마음에 드는 이미지를 선택합니다.

저는 첫번째 호박벌이 가장 귀여워서 첫번째로 선택했습니다.


전후 비교입니다.
왼쪽의 원본 이미지를 보면 벌이 좀 사납게 보이지만, 오른쪽의 호박벌은 너무 귀엽죠?
이렇게 참조 이미지 기능을 활용하면 원하는 느낌의 이미지로 교체가 가능합니다.
배경 생성

'배경 생성'은 피사체의 조명, 그림자, 원근과 일치하는 배경을 생성해주는 기능입니다.
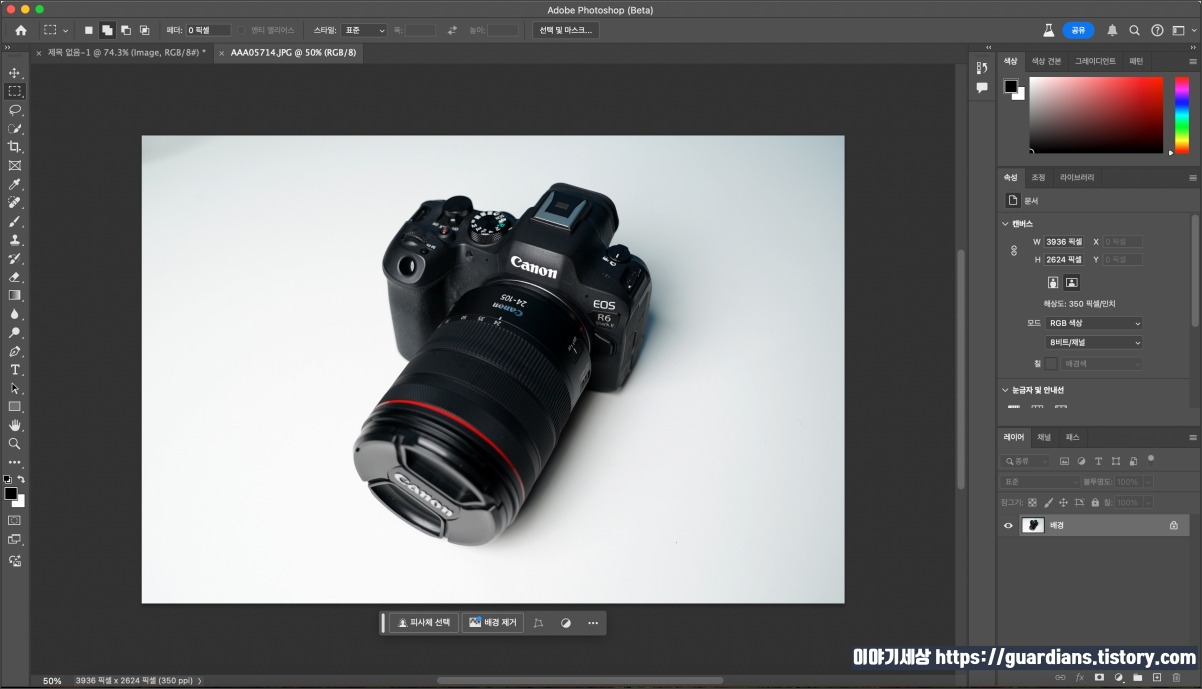
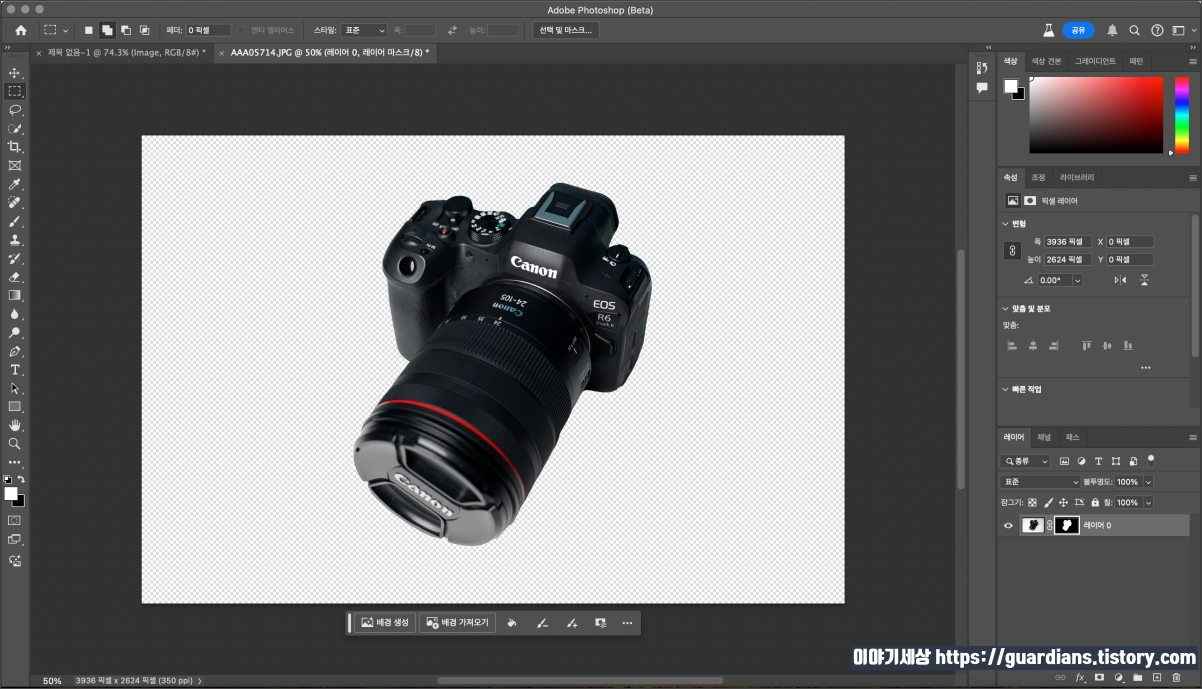
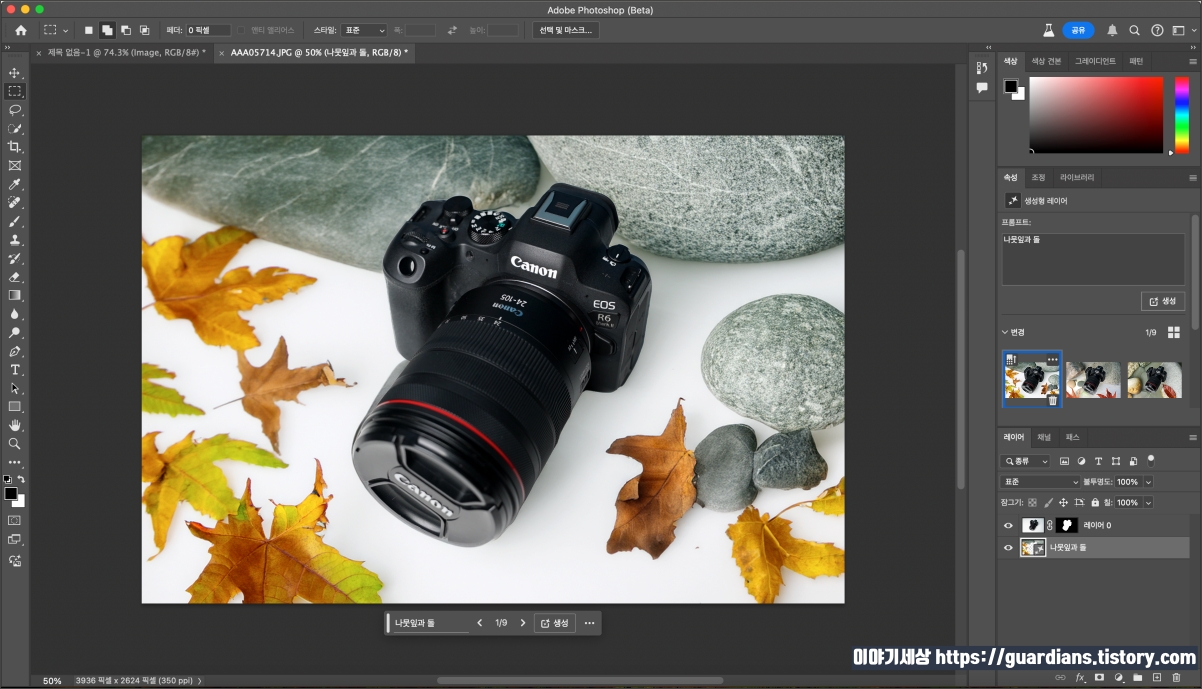
편집하고자 하는 이미지를 불러옵니다.

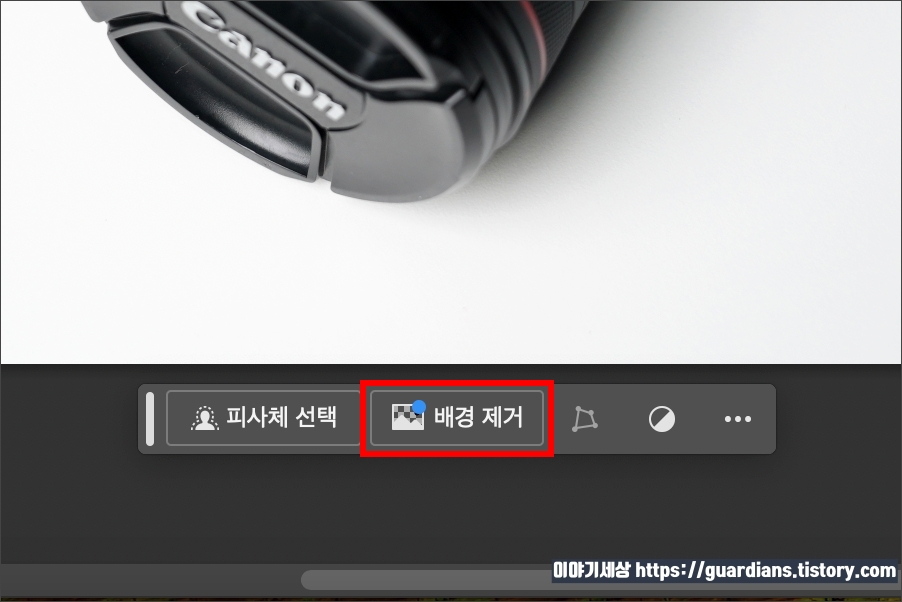
하단의 상황별 작업 표시줄에서 배경 제거를 선택합니다.

그러면 배경이 깔끔하게 제거됩니다.


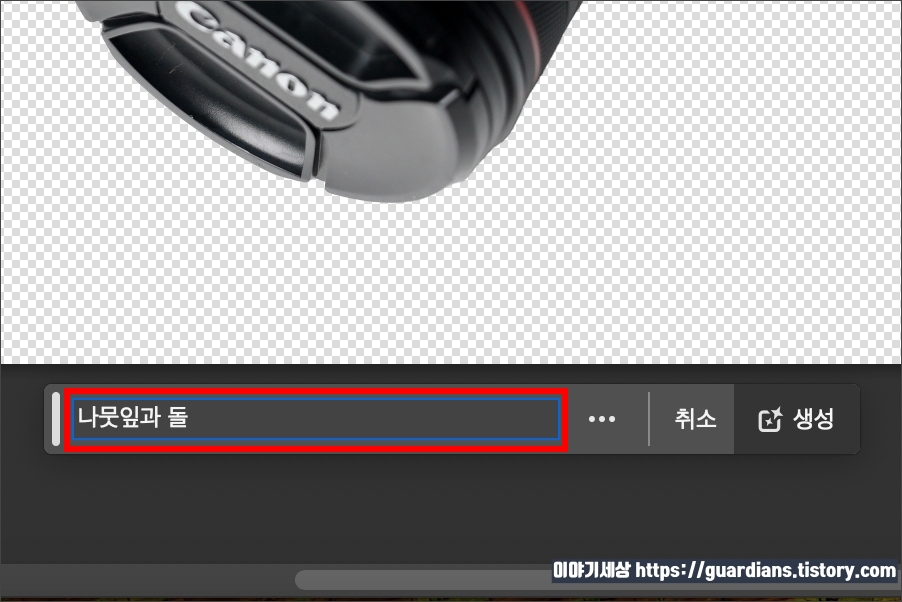
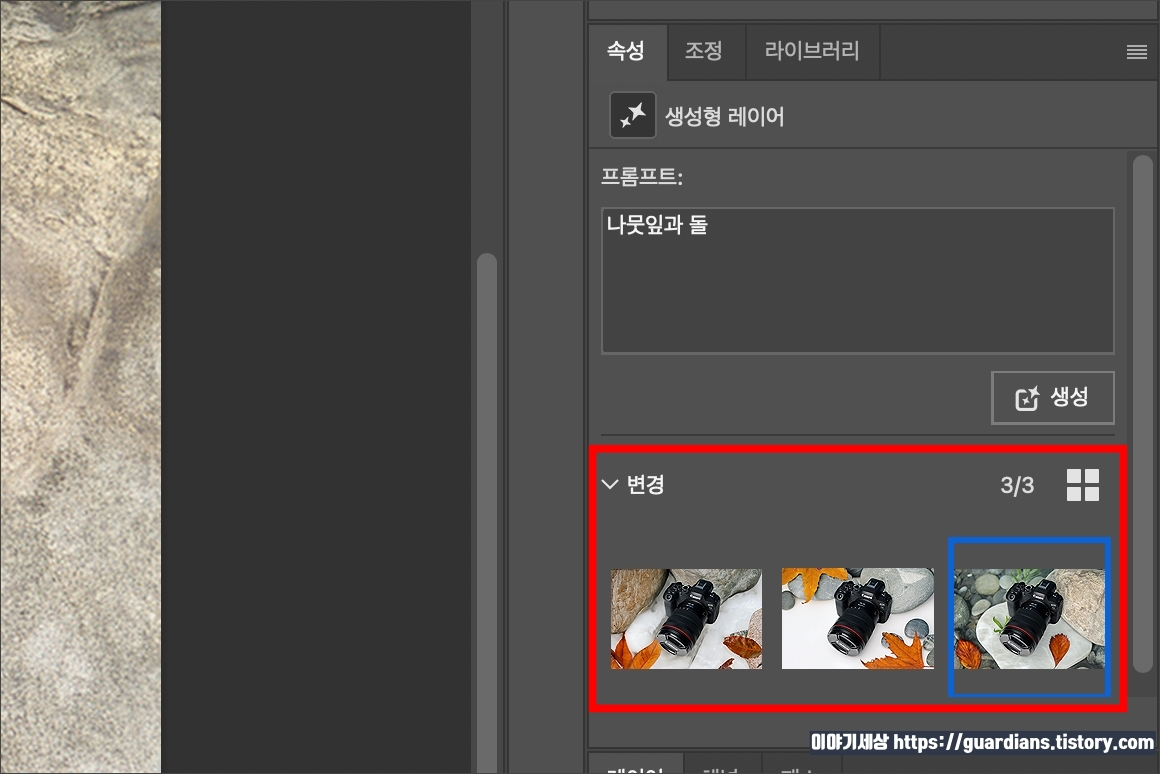
하단의 상황별 작업 표시줄에서 배경 생성을 누르고 프롬프트에 원하는 문구를 입력한 다음 생성을 누릅니다.

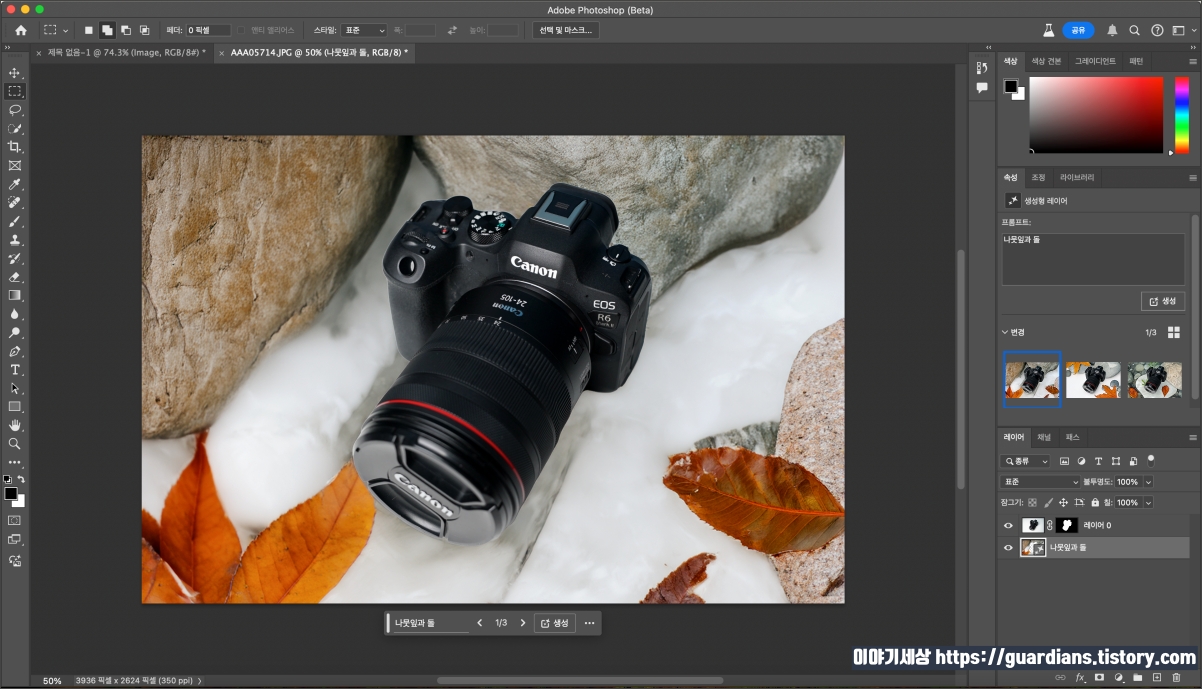
결과물이 나오면 원하는 이미지인지 확인하고요.

우측 속성 패널의 이미지 3개를 확인해서 마음에 드는 게 있다면 선택하고, 마음에 들지 않으면 다시 생성을 누릅니다.

이렇게 해서 마음에 드는 이미지를 찾으면 저장하면 됩니다.

다만 너무 카메라가 크게 보이는 느낌이라 좀 답답하게 보일 수도 있다는 생각이 든다면 생성형 확장을 통해서 결과물을 다시 만들면 됩니다.

보시는 것처럼 카메라 크기도 적당히 작아지고, 보다 느낌있는 결과물이 완성됐습니다.
이런 식으로 배경 생성을 이용하면 편하게 결과물을 만들 수 있습니다.
포토샵 베타의 강화된 AI 기능 너무 멋지죠?
상세 페이지 만들기

이제 실제로 포토샵 베타의 강화된 생성형 AI 기능을 이용해서 간단하게 상세페이지를 만들어보겠습니다.
먼저 스마트워치를 찬 팔 이미지를 불러왔는데요. 배경이 너무 파래서 상세 페이지 작업을 할 수가 없기 때문에 배경부터 제거했습니다.
하단의 상황별 작업 표시줄에서 '배경 제거'를 누르면 간단하게 피사체를 제외한 나머지 배경을 제거할 수 있고요.



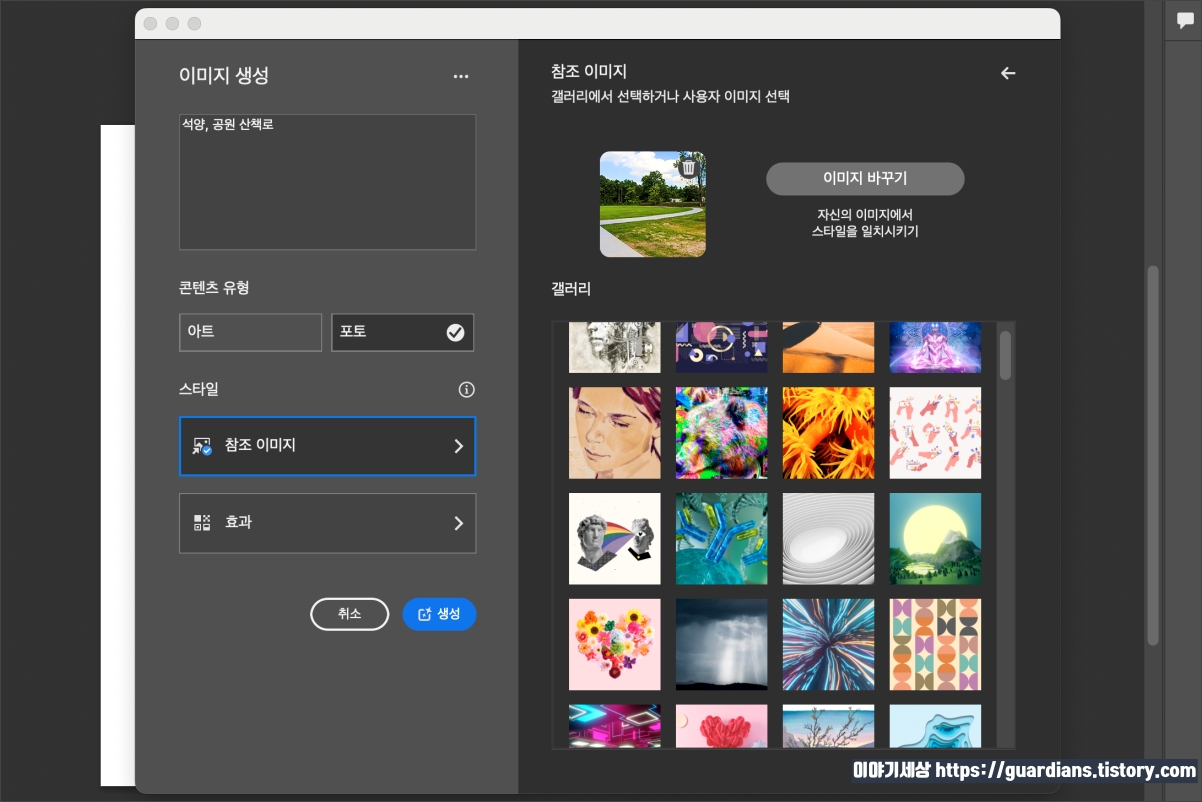
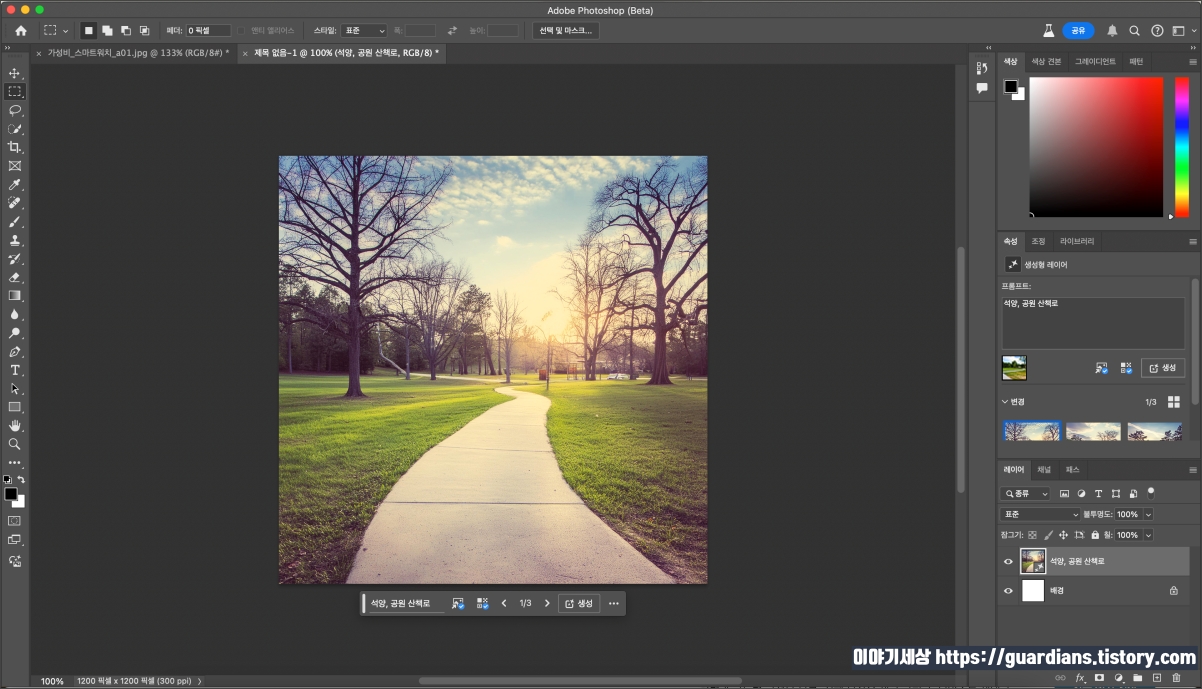
다음으로 이미지 생성을 통해서 프롬프트에 '석양, 공원 산책로'를 입력한 다음 스타일을 설정했습니다.

배경 이미지가 완성됐는데, 마음에 들면 저장하면 됩니다.

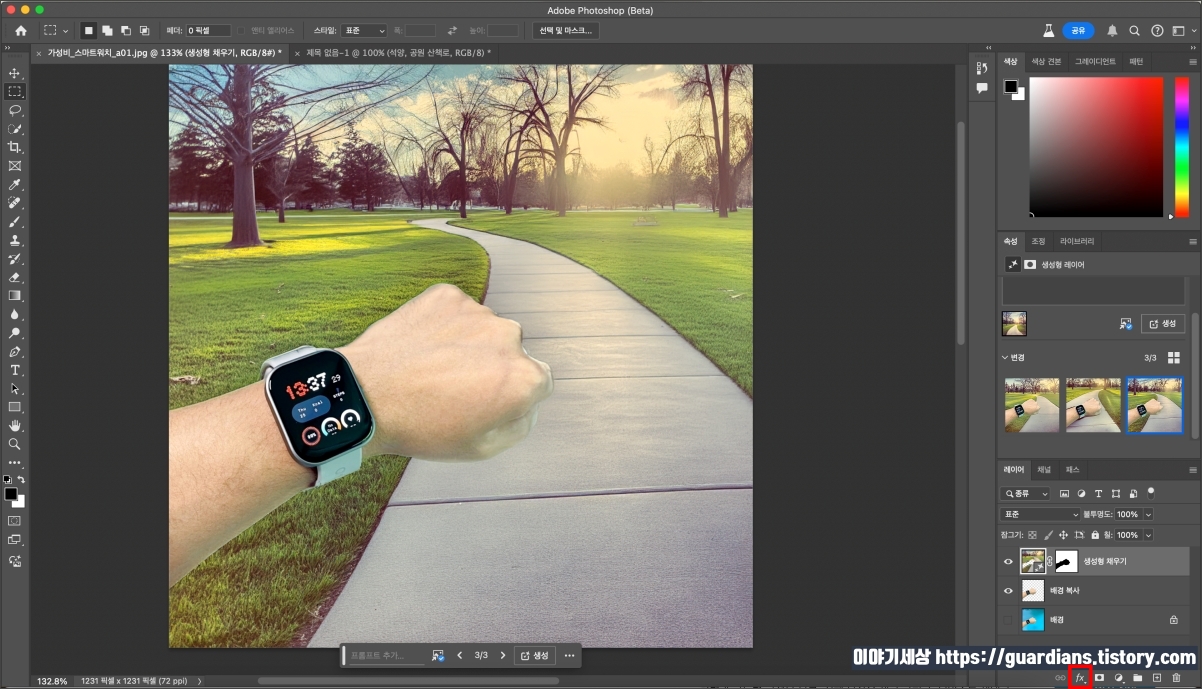
다음으로 배경을 제거한 스마트워치 이미지로 다시 돌아와서 참조 이미지를 이용해 배경을 생성했습니다.
보시는 것처럼 꽤 훌륭한 결과물이 나왔는데요.

포토샵 AI 기능을 이용해서 손쉽게 사진 배경 바꾸기를 완료했습니다.


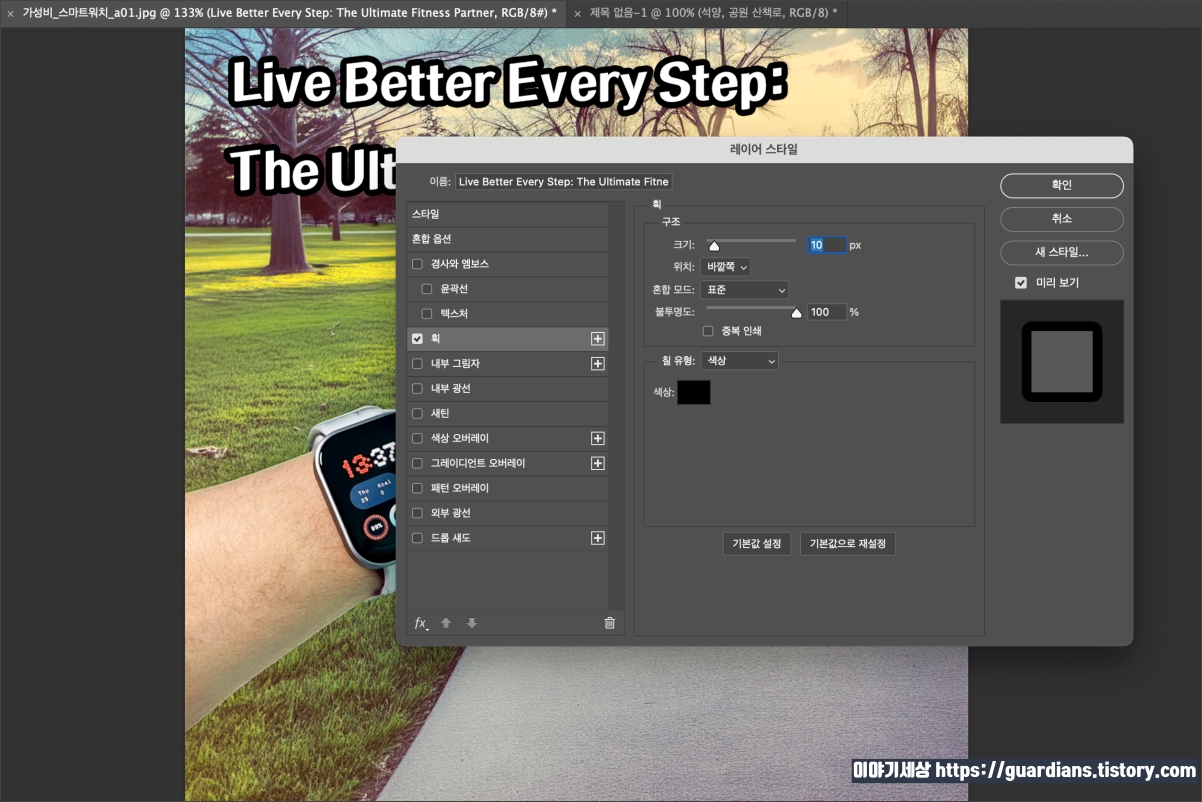
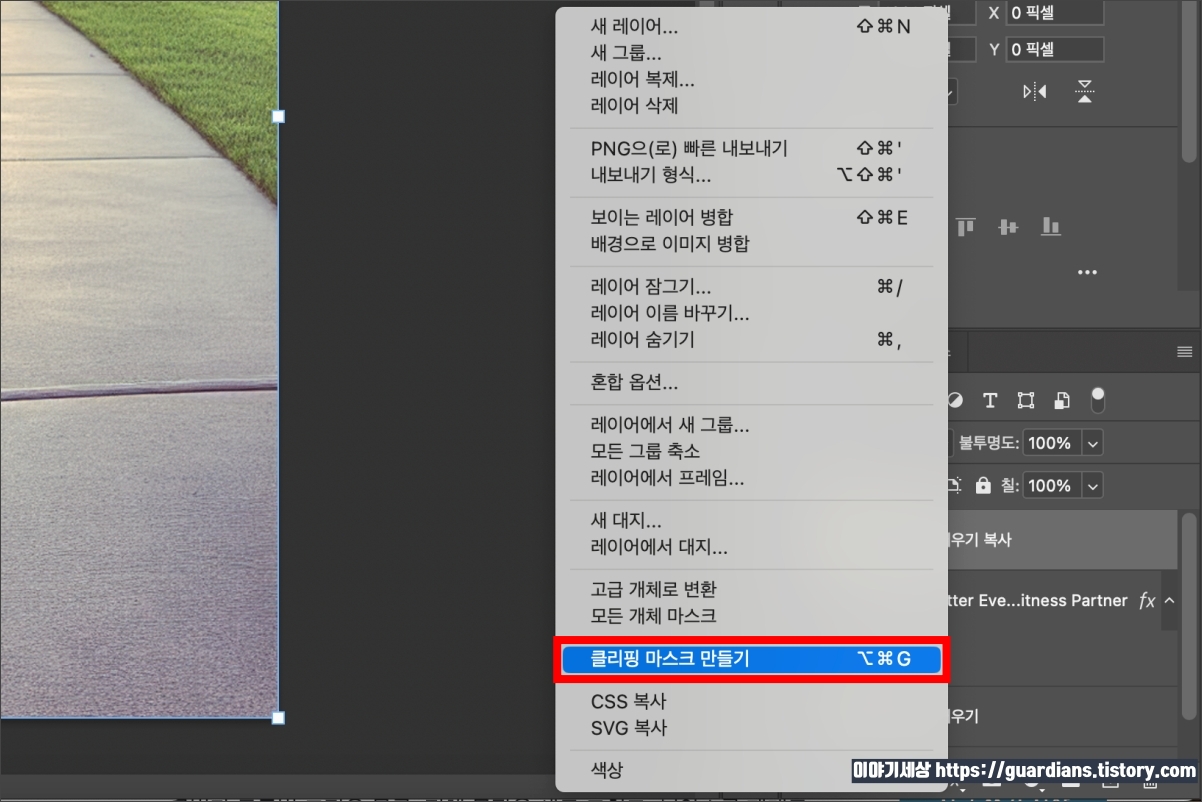
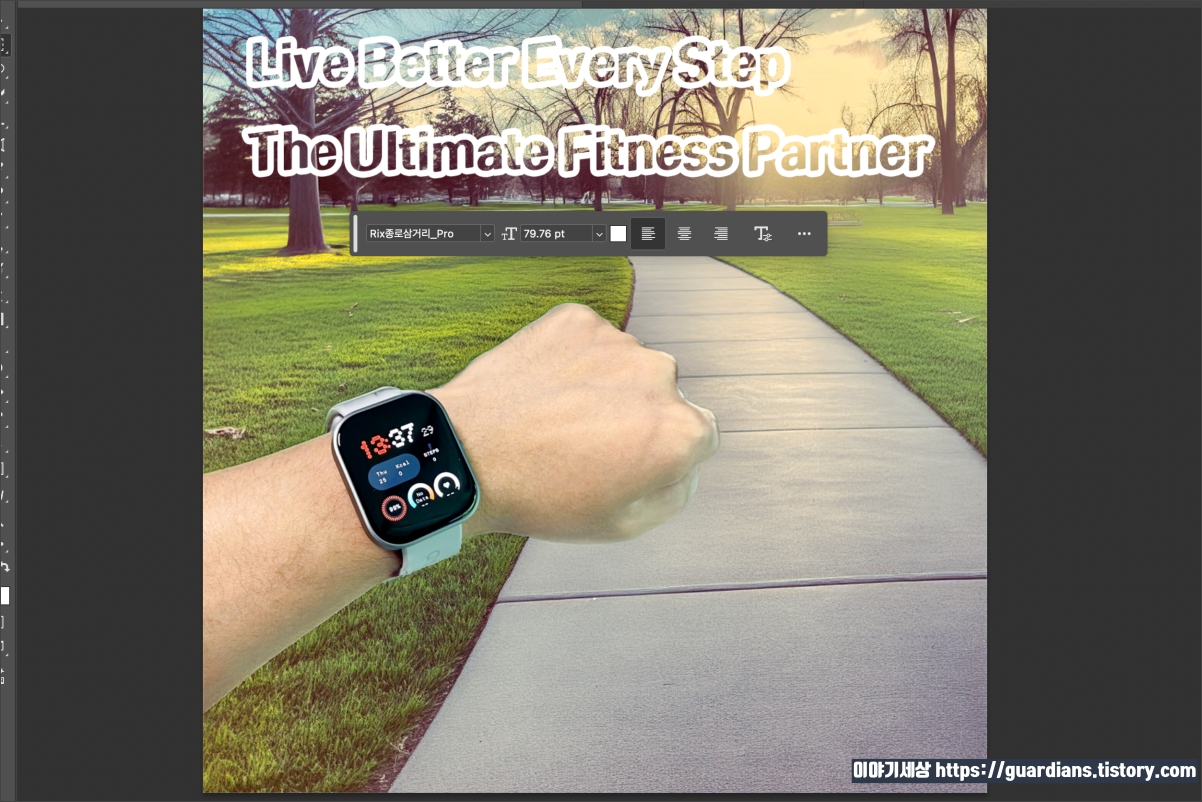
그리고 적절한 문구를 입력하고 타이포그래피를 활용해서 글씨를 좀 더 예쁘게 꾸몄습니다.

이렇게 해서 완성한 이미지입니다.
참 쉽게 상세페이지를 만들었죠?

이런 식으로 포토샵 AI 기능을 이용하면 상세페이지를 보다 쉽고 편하게 만들 수 있습니다. 작업 시간도 당연히 줄어들죠.
오늘 작업한 기능들은 전부 포토샵 베타에서 사용 가능한 생성형 AI 기능들입니다.
그만큼 포토샵 베타의 강화된 AI 기능은 정말 다양하고 유용합니다.
실력 있는 직장인, N잡러, 외주 비용을 아끼고자 하는 개인사업자 분들에게 강력 추천합니다. 혹시 잘 모른다 하더라도 포토샵 AI 사용 가이드를 통해 쉽게 배울 수 있으니 꼭 한 번 설치해서 사용해 보시기 바랍니다.

'IT이야기' 카테고리의 다른 글
| PDF 뷰어 JPG 이미지 사진 PDF 파일 변환 방법과 사진 용량 줄이기 (0) | 2024.05.27 |
|---|---|
| 애크로뱃으로 전공책 스캔해서 PDF 교재 만드는 방법 (0) | 2024.05.25 |
| [무료 PPT 양식] 포토샵으로 피피티 템플릿 만들기 (0) | 2024.04.30 |
| 포토샵 생성형 AI 이용해서 간편하게 사진 배경 제거 및 변경하기 (0) | 2024.04.29 |
| 포토샵 얼굴 보정 기능으로 사원증/여권/운전면허증 사진 만들기 (0) | 2024.04.24 |



